本文我們講解一個人事入職的小場景,該場景可以不用集成簽章廠商,用于企業內部簽字,簽字完成后用于存檔。
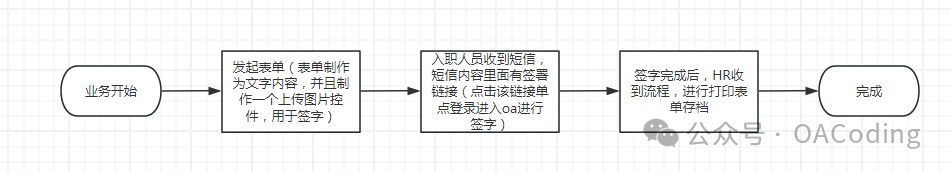
大致簽字流程如下:

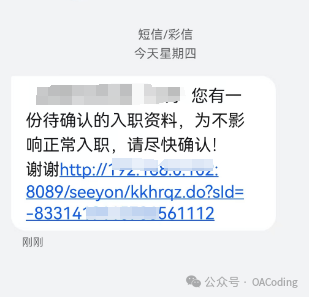
用戶收到短信:

點擊上面的鏈接,單點登錄進入oa進行簽署,如下:

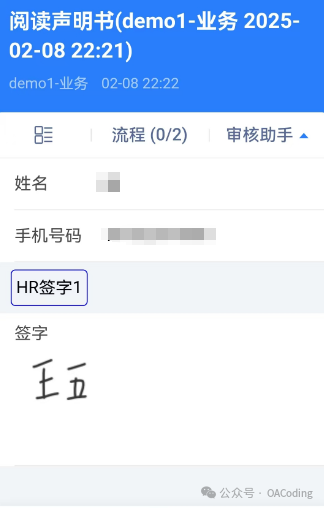
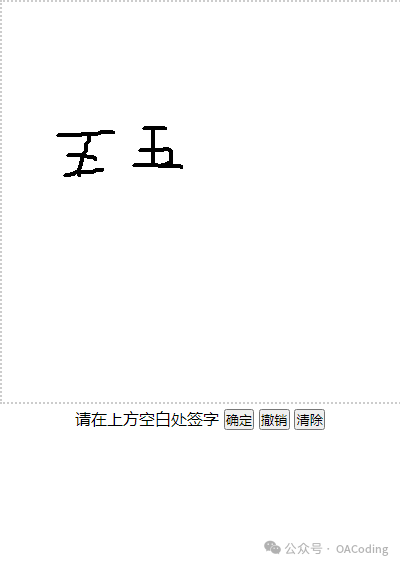
開發制作一個自定義按鈕,點擊按鈕,進入到簽署界面,簽署界面如下:自定義按鈕和自定義控件

簽署界面代碼為H5的,如下:
<!DOCTYPE html><html class="no-js"><head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,user-scalable=no,viewport-fit=cover"> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache" content="no-cache"> <meta http-equiv="Expires" content="0"> <meta charset="utf-8"> <title>簽字</title> <style> * { margin: 0; padding: 0; } html, body { width: 100%; height: 100%; text-align: center; } canvas { max-width: 100%; border: 2px dotted #ccc; } </style></head><body> <script type="text/javascript" src="${path}/seeyon/apps_res/plugin/cqpjdyz/index.js"></script> <script> var sign = new Draw( { lineWidth: 10, width: 400, height: 400, strokeStyle: '#333333' } ); window.onload = function () { document.querySelector( '.ouput' ).onclick = function () { if(!confirm('此操作會把簽名提交到OA,確定提交嗎?')){ return false; } var img = new Image(); img.style.width = '200px'; img.src = sign.ouput(); img.onload = function () { document.body.appendChild( img ); } if(sign.state.undopath.length == 0){ alert("請先簽字后,在提交!"); return false; }else{ document.querySelector( 'img' ) && document.querySelector( 'img' ).remove(); document.getElementById("imgcontent").value=img.src; document.getElementById("editForm").submit(); }
} document.querySelector( '.clear' ).onclick = function () { sign.clear(); } document.querySelector( '.undo' ).onclick = function () { if ( sign.state.undopath.length > 0 ) { sign.undo(); } else { alert( '還沒有簽名' ); } } } </script> <div class="buttons"> <font>請在上方空白處簽字</font> <button type="button" class="btn btn-primary ouput">確定</button> <button type="button" class="btn btn-light undo">撤銷</button> <button type="button" class="btn btn-light clear">清除</button> </div> <form id="editForm" name="editForm" method="post" action="kkhrqz.do?method=saveimg" > <input type="hidden" id="imgcontent" name="imgcontent" /> <input type="hidden" id="moduleId" name="moduleId" value="${moduleId }" /> </form></body></html
簽署完成的其實就是一個圖片章,然后把圖片上傳到oa的上傳圖片控件。
簽署完成后,我們會把跳轉到另外一個簽署成功界面,可以返回查看簽字頁面
保存上傳圖片控件的代碼如下:
FormBean formBean = formApi4Cap4.getForm(cs.getFormAppid());FormDataMasterBean formDataMasterBean = formApi4Cap4.findDataById(cs.getFormRecordid(), cs.getFormAppid(), null);formDataMasterBean.addFieldValue(fieldBean.getColumnName(),String.valueOf(subReference));formApi4Cap4.saveOrUpdateFormData(formDataMasterBean, formBean.getId(), true);
到此完成。
閱讀原文:原文鏈接
該文章在 2025/3/5 10:27:36 編輯過