作者:啥也不會的碼農
https://juejin.cn/post/7465330375663386650
背景
vue3最新版本目前已更新至3.5了,很多同學經過這幾年的使用,相信對vue3的常用api都已經爛熟于心了。
但每每被問到源碼時,還是雖表面強裝鎮定,實則內心慌的一批。。。就比如我們經常使用的reactive,很多同學最后就只會憋出一句:reactive的原理是proxy,然后……,就沒有然后了
今天我就帶著大家將reactive方法一擼到底。
總覽
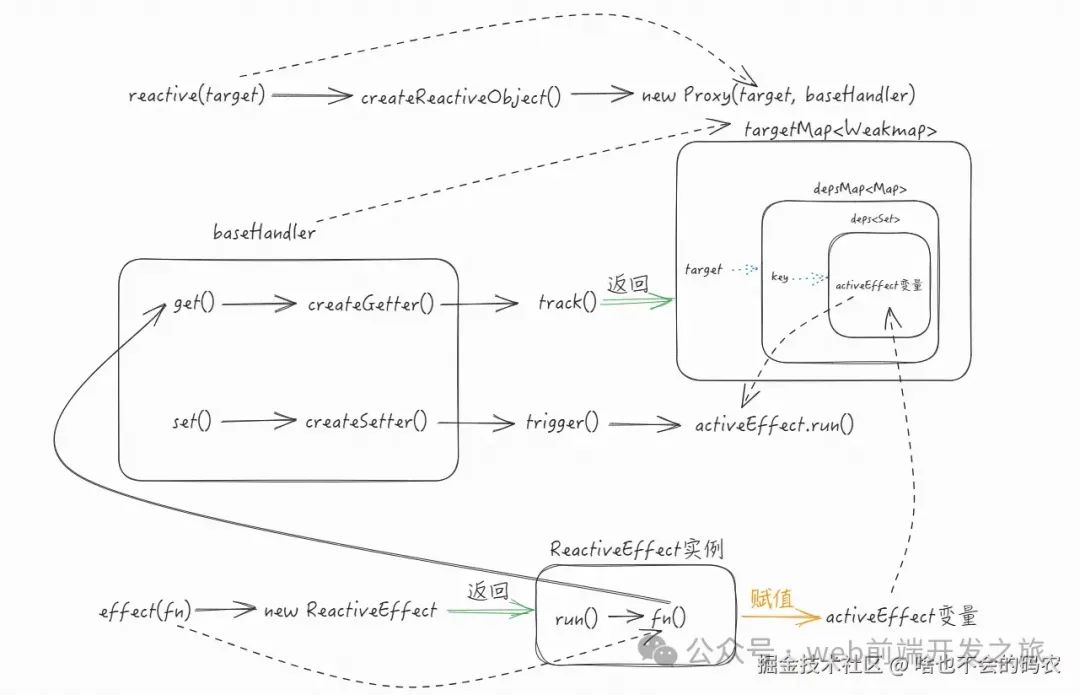
話不多說,直接上圖,接下來將帶著大家跟著這張圖結合源碼搞懂reactive的核心源碼。

reactive
上面這張圖分為上中下三部分,我們一部分一部分進行拆解,首先是最上面部分,這其實就是reactive函數的核心代碼

假如我們有一個如下的example.js文件:
<script setup>
import { reactive,effect } from 'vue'
const obj = reactive({
name: '法外狂徒張三'
})
effect(() => {
document.getElementById('app').innerText = obj.name
})
</script>
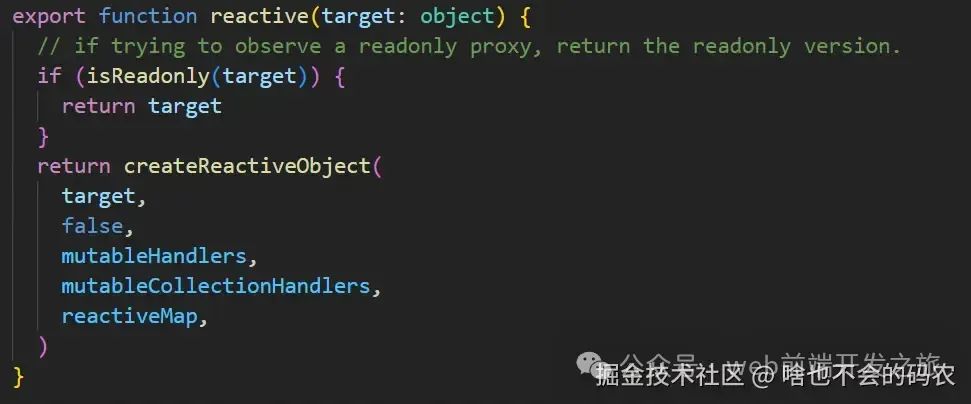
當我們寫下這段代碼的時候,實際上是調用了vue中的reactive函數。我們可以在vue源碼的packages\reactivity\src\reactive.ts中找到reactive函的實現:
 可以看到reactive函數的實現非常簡單,就僅僅返回了一個
可以看到reactive函數的實現非常簡單,就僅僅返回了一個createReactiveObject方法執行后的結果。
我們看到,createReactiveObject函數最終是會執行new Proxy生成一個proxy實例,如果不了解Proxy的同學可以自行去MDN[1]中學習,然后將這個proxy代理對象和target以鍵值對的方式建立聯系,后續當同一個target對象再次執行reactive函數時,直接從proxyMap中獲取,最終返回這個proxy代理對象。
所以,整個reactive函數確實只完成了一件事,那就是生成并返回proxy代理對象,這也是大多數同學探索vue實現響應式原理的終止點。
baseHandlers
reactive函數生成的對象之所以能夠實現響應式,是因為Proxy劫持了target對象的讀取和寫入操作,即Proxy的第二個參數:baseHandlers。 接下來,進入中間部分:
我們看看vue源碼對baseHandlers的實現,進入packages\reactivity\src\baseHandlers.ts中我們可以看到以下代碼(不重要的代碼都被我刪除了):
從createReactiveObject函數的參數,我們可以知道,Proxy構造函數中的第二個參數其實是MutableReactiveHandler實例,而MutableReactiveHandler繼承了BaseReactiveHandler,因此該實例對象中會包含著一個get和set函數,這也是vue完成響應式原理的核心部分。
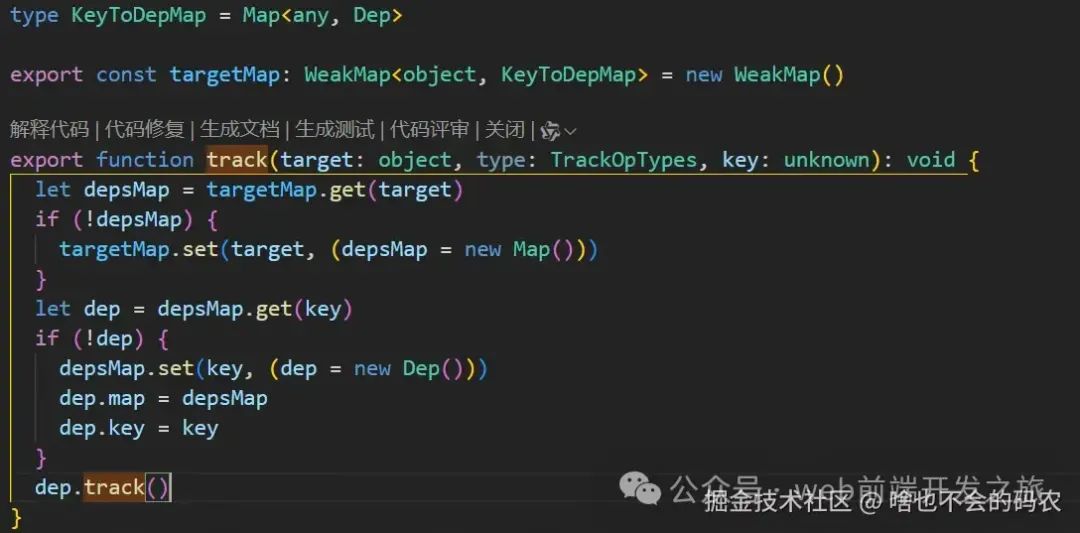
在get函數中,除了返回一個`Reflect.get`[2]的結果,還調用了一個track函數,track函數的實現在packages\reactivity\src\dep.ts中:

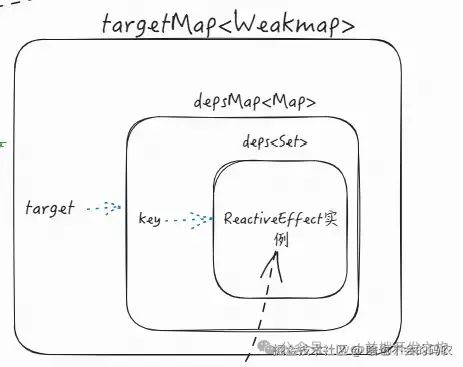
track函數的作用是收集依賴。它最終會構造一個類型為WeakMap[3]的targetMap,其鍵是我們傳入的那個target對象,值是一個Map[4]類型的depsMap,depsMap中存放的才是target對象的key和dep的對應關系。而dep中存放的就是收集到的依賴。這么說起來有點繞,直接上圖:

而在set中的trigger函數執行時,所有存儲在dep中的依賴都會被挨個調用。
effect
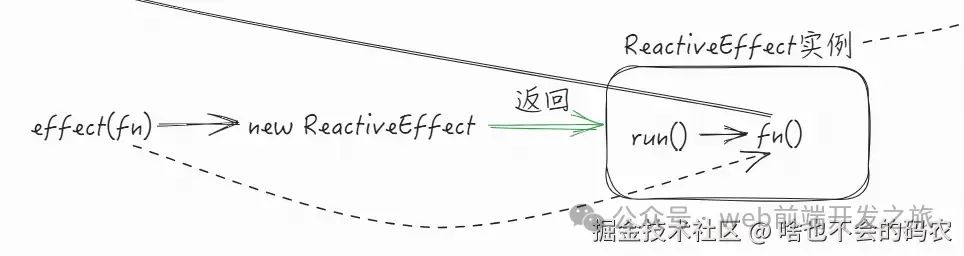
我們可以看到,dep中的依賴是一個個的ReactiveEffect實例,而這個實例又是從何而來呢?這就要靠我們的effect函數了。

effect函數需要傳遞一個函數作為參數,這個函數被稱之為副作用函數。
在effect函數中,會調用一個ReactiveEffect構造函數生成ReactiveEffect實例,這個實例會作為依賴被收集。實例中有一個run方法,并且在run方法執行時會調用effect函數傳入的參數,即,副作用函數。從而觸發proxy代理對象中的get行為,將這個ReactiveEffect實例作為依賴收集到dep中
總結
最后總結一下reactive函數的執行流程:首先,當我們調用reactive函數并傳入一個target對象時,reactive內部會調用createReactiveObject函數生成并返回一個proxy代理對象。這個proxy代理對象中get方法會收集并以鍵值對的方式存儲依賴,當改變對象的某個屬性時,觸發proxy的set函數,set函數中的trigger函數會從之前存儲的對象中循環調用所有依賴。
閱讀原文:原文鏈接
該文章在 2025/2/19 13:10:29 編輯過